O site do Projeto Kube foi desenvolvido com o Jekyll e está hospedado no Github. Entretanto, como utilizamos plugins que não são confiáveis para o Github, é necessário fazer uso do Travis para realizar a compilação e instalação do site.
Neste post iremos abordar os seguintes tópicos:
Instalação
-
Instale o Jekyll:
gem install jekyll; -
Instale o bundle:
gem install bundle -
Faça o fork e clone de Projetokube-site
git clone https://github.com/{ Seu usuário do GitHub }/projetokube-site.git -
Instale as dependências do projeto:
bundle install -
Modifique o
_config.ymlpara seu fork- baseurl significa que o seu site está em uma subpasta. Como ele é executado como um projeto para o Github, é necessário que este parâmetro seja alterado.
baseurl: "/projetokube-site" url: # -
Execute o servidor Jekyll
jekyll serve -
Personalize o seu projeto ou ajude a resolver alguns de nossos problemas.
Arquivos do projeto
├── _draft # Para armazenar seus rascunhos, eles não serão publicados em seu site
├── _data # Arquivos de configurações que podem ser acessados em qualquer lugar do site
| ├── authors.yml # Todos os membros da equipe ficam armazenados aqui
├── _includes # Modelos que podem ser incluídos no projeto
├── _layouts # layouts de temas (veja abaixo para detalhes)
├── _portfolio # coleção de artigos a ser preenchida na página do portfólio
├── _posts # Postagens do blog
├── _sass # Sass parciais
├── assets
| ├── js # Arquivos javascript, Katex, jquery, bootstrap, jekyll search,
| ├── css # Arquivos de estilos como Bootstrap, font-awesome, katex and main css
| ├── fonts # Font-Awesome, e outras fontes
| └── img # Imagens usadas para modelos
├── pages
| ├── 404.md # Página que é exibida quando o URL estiver errada
| ├── about.md # Sobre a página da equipe
| ├── gallery.md # Página da galeria para fotos do projeto
| ├── portfolio.md # Página de portfólio para projetos
| ├── search.html # Página de pesquisa
| └── tags.md # A página de tags
├── _config.yml # Configuração do site em geral
└── index.html # amostra da página inicial
└── .travis # Arquivo de configuração do Travis
Configurações do projeto
As configurações do site estão no arquivo _config.yml. Utilize um editor de texto para alterar a maioria das configurações.
Como criar uma publicação no blog?
Veja o que publicamos sobre isso ;)
Como adicionar vídeos a uma publicação?
Veja o que publicamos sobre isso ;)
Comentários
Os comentários que usamos nas publicações do blog do site são gerenciados pelo Disqus, que é uma plataforma para a aumentar o envolvimento nos seus sites e permite que as pessoas comentem no seu blog.
Além de oferecer um desempenho superior quando comparado ao outros sistemas, o Disqus garante outras vantagens para os nossos leitores. Uma delas é a possibilidade de cadastro por meio das redes sociais, como Facebook e Twitter. Porém, aqueles que preferirem também pode se registrar diretamente por meio do site do Disqus.
Para ativar essa funcionalidade crie uma conta e coloque o seu identificador aqui:
disqus_shortname: 'projeto-kube'
Antes de enviar o site para o Github é sempre bom baixar as atualizações do projeto original para que assim o nosso também sempre fique atualizado. Já pensou em fazer um pull request?
Caso você tenha dúvidas com comandos em Git veja essa publicação
git remote add upstream https://github.com/CBSIIFSLagarto/projetokube-site.git
git fetch upstream
git merge upstream/master
Configurando o Travis CI para criar e implantar o site
Devemos criar uma conta no Travis CI para sincronizar nosso repositório GitHub com o Travis, então temos que procurar o repositório no Travis e depois clicar com o botão direito para ativar esse repositório.

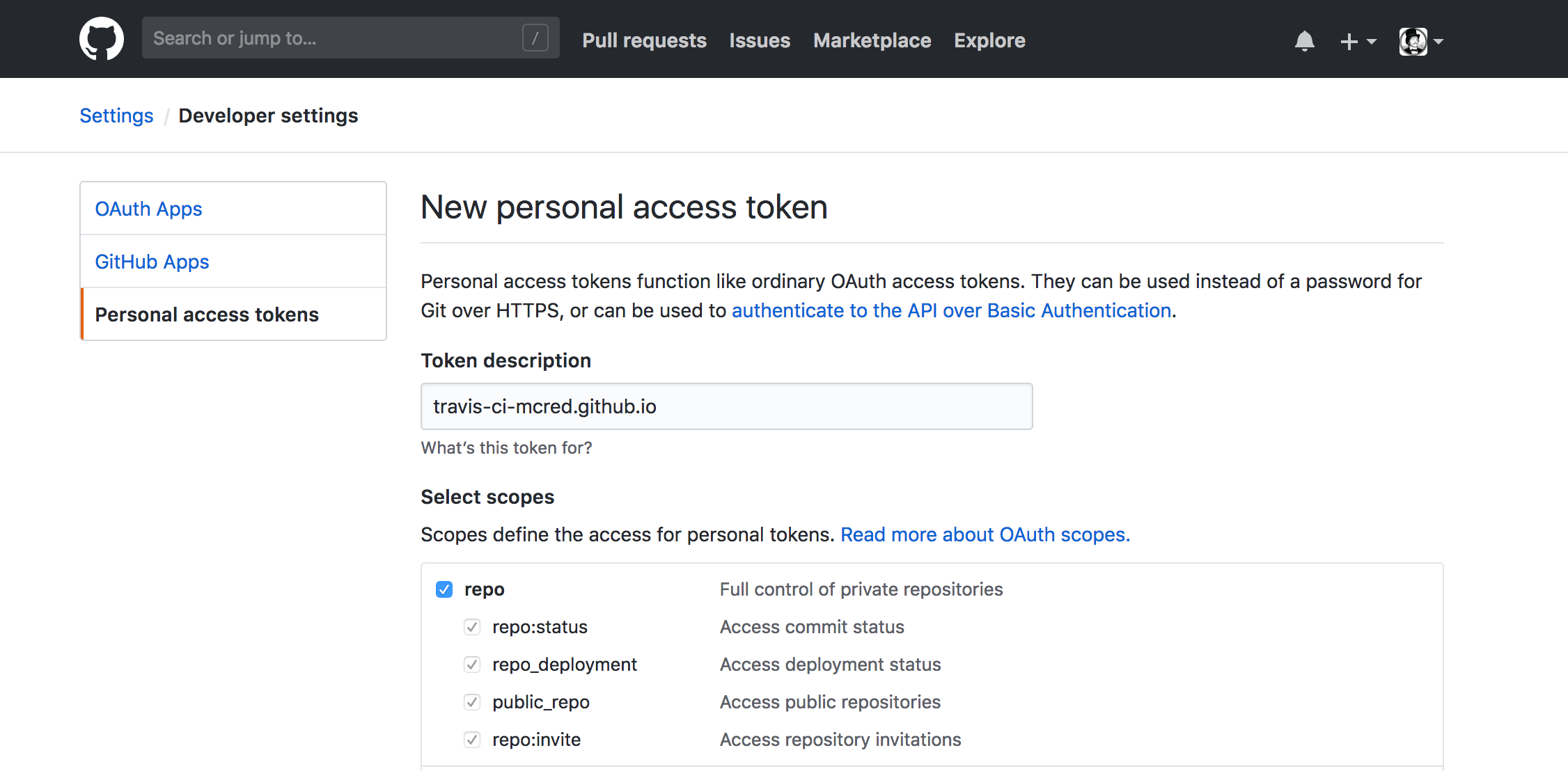
Depois disso precisamos adicionar um token do GitHub para o Travis CI para poder publicar o site gerado. Vá para Github Token e crie um token de acesso pessoal.

Depois de gerar seu token, copie-o imediatamente, pois ele só estará disponível apenas quando é criado. Leve esse token copiado de volta à página de configurações no Travis CI, crie uma variável de ambiente chamada GITHUB_TOKEN, cole o token no campo value, verifique se “Exibir valor no log de criação” não está marcado e clique em Adicionar.
O nosso arquivo do Travis irá realizar a implantação do site no Github quando um commit for realizado nos branches master e desenv. Entretanto, para que tudo isso ocorra, precisamos adicionar as seguintes variáveis de ambiente no Travis:
repo_deploy: Deverá ter como valor o repositório que irá hospedar o site em produção. Caso seja o mesmo repositório, informe usando o formato user/repositório.- No nosso caso o valor informado é o
projetokube/projetokube.github.io.
- No nosso caso o valor informado é o
- repo_deploy_target: repositório que irá receber os arquivos compilados do site. Como estamos hospedando o site de uma organização, o valor padrão é o
master. Caso esteja utilizando um site pessoal, configure paragh-pages. - repo_deploy_branch: o repositório que irá disparar a implantação. No nosso caso é o
master.
Caso tenha problema com a URL porque na compilação com a opção
relative_urlficava sem o domínio do site em todos os links ( CSS , JS e etc.. com isso as páginas não carregavam ) e com a opçãoabsolute_urlque pegava a configuração que está em_config.yml:url: https://cbsiifslagarto.github.io/projetokube-sitee substituir quando for compilado pelo travis-ci. Isso não é bem um erro mais eu penso que não é a melhor forma. Porém, foi a única maneira que encontrei para corrigir o erro que não estava carregando os CSS e JS.